Make sure you have a scene active in your GM connection in FoundryVTT, then go to the Settings right hand menu, select Invitation settings and (for now) copy the Local Network link. We'll cover players from outside your network in a couple of posts time.
Start up another browser: if you're running on Windows or Mac, the FoundryVTT app hosts the game and (probably) your GM connection [if you're running on a dedicated server, you'll already be connected in one browser, and you need to connect to the game again in a separate browser]. Either way, paste that link into your browser and connect. You should see a familiar dialog, so select the Player name and enter the access key you set for it, then hit Join Game Session. Two screens will help here if you have them!

The first thing you'll see is your Player Configuration dialog - all you really can do here is change the colour of your player icon, and if the GM has given you permission, upload your player portrait.
Once you click Save Configuration, you'll find yourself in the dark :D
Go to the GM session, drag that player's character actor onto the map, and give them a torch like we did last time (don't forget to hit Update Token). In the player window you'll see them appear and the scene light up.
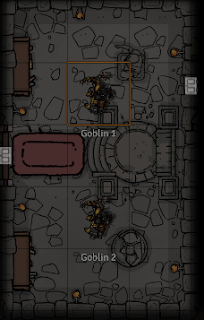
Drag the goblins onto the map in the GM window, if they aren't already there.
It's not that easy to watch when you're controlling both, but you will see a little dot with the player's colour that indicates where their cursor currently is - this is useful if one of you wants to point something out to the other. If it gets annoying, the GM can turn it off (somewhere, I'm sure. I saw that config option and now I can't find it!!!).
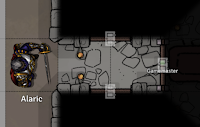
 Anyway, here's Alaric, as before, in the temple entrance with a torch, but this time under player control.
Anyway, here's Alaric, as before, in the temple entrance with a torch, but this time under player control.You can use the cursor keys or the numeric keypad to move him, and Control+scroll wheel to rotate him, as before. So, like we did before, let's stroll up to that ominous looking door...
... and open it by left clicking on the little icon.
Cue dramatic music! (Yeah, yeah. It is supported. We'll get to it later!)
 |
| Player's view. |
 |
| GM's view with no icon selected. |
Go to the Gamemaster window, make sure you've selected the topmost icon on the left (Basic Controls), and Select Tokens next to it, and drag a box round all the active tokens. Bring up the Combat Tracker in the right hand menu (second icon from the left) and right click on any of them, to bring up the Combat HUD (of which more shortly) and click the bottom right icon to add all the tokens to a new Encounter. (By the way, if you Control-click on the Combat Tracker icon, it will pop out into a window you can move about.)
Click on the icon to the right of the +, which will roll initiative for the NPCs.
If you go to the chat window (in either window, but let's do it in the player's browser), you'll see their rolls. Now bring up the Combat Tracker in the player's window as well, and click on the d20 next to his name to have Alaric roll his own initiative.
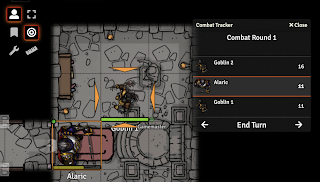
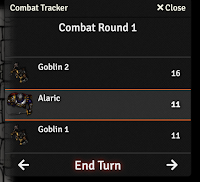
Finally, back in the GM window, hit Begin Combat.
If you click on the currently active monster (in my case Goblin 2) it will select and highlight. Let's pick on Alaric: right click to bring up the combat HUD on him, left click on the target icon (bottom left) to target him.
Bring up the goblin's sheet, click on his bow icon to roll an attack. The shortbow card will come up in chat, (with Attack and Damage buttons in the GM window but not the player's): click Attack.
 We hit (just! Alaric is AC18) Roll for damage.
We hit (just! Alaric is AC18) Roll for damage. It's not that I'm picking on the poor guy, my dice just don't like him much.
It's not that I'm picking on the poor guy, my dice just don't like him much.Before we carry on, let's pause and take stock of the things that, in our excitement to get started, we're probably now noticing that aren't as good as they could be.
For starters, Foundry doesn't tell you if you've hit or not, as I commented in a previous post. It also doesn't apply the damage. Both of these we can fix later with a module. For now though, we can edit his current hits by bringing up Alaric's combat HUD as the GM by right-clicking, and editing the big number at the bottom (not the one top left: that's his height above ground level).
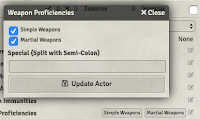
While we're here, click on the gear wheel: this brings up the familiar token config dialog. Go to Resources, set Display Bars to Always, and Bar 1 to attributes.hp. Save Configuration, and do the same for the goblins. Here you may berate me for not telling you to do this in their Prototype Token config earlier (so do it now - I'd really like a master Prototype Token where I could turn this on for all tokens, if you're listening, Atropos.)
Now at least all our combat participants have health bars. We can move Goblin 2 out of sight of the door and click the right arrow on the encounter tracker to advance to the next combatant.
 Alaric's turn. Being at least somewhat of the tank persuasion, he'll go whack Goblin 2. Over to the player window.
Alaric's turn. Being at least somewhat of the tank persuasion, he'll go whack Goblin 2. Over to the player window.Now. Because he's not the GM, he can't bring up the HUD on a token he doesn't control, so to target the unfortunate goblin, we select the target icon (second down, second column on the left) and click on Goblin 1.
It's clobbering time!
 Woah. Hold on a sec...
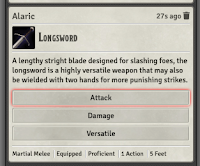
Woah. Hold on a sec...Remember we discussed the button bar last time? Ok. Double click to open his sheet, go to Inventory and drag the longsword icon to the bar, close the sheet. Now when we hit the button (or the appropriate key on the number row, the item card appears in chat with Attack/Damage buttons. Alaric rolls to hit...
 He hits (after several attempts - I never said this wasn't a rigged demo!) and gets to do damage. As before, this doesn't get updated automatically, so we have to do it by hand, as the GM, by editing the hits in the combat HUD. Alaric's player can now hit End Turn on the Combat Tracker, and it's Goblin 1's turn.
He hits (after several attempts - I never said this wasn't a rigged demo!) and gets to do damage. As before, this doesn't get updated automatically, so we have to do it by hand, as the GM, by editing the hits in the combat HUD. Alaric's player can now hit End Turn on the Combat Tracker, and it's Goblin 1's turn.Right. Hopefully you begin to get the idea.
We're going to leave it there for now: feel free to play through a bit more of the fight and explore what the HUD does, roll for Advantage etc. There's no substitute for having a play, and you can always wipe the encounter and start again.
Next time, having demonstrated how much nicer life could be than this, we're going to install a module to help with combat.
Aside: I am very much of the opinion that it's worth learning how to do things in completely vanilla FVTT before you start adding modules, as a) you gain a better understanding of core concepts, and b) you get a better appreciation for which modules scratch your personal itches.
Till next time. Stay safe, and roll good (virtual) dice.
Upcoming posts (subject to change as I go):
- part 8: combat helper module(s)
- part 9: player communication